Eigene Beleuchtung in Home Assistant
Inspiration
Mein Onkel hat vor über einem Jahr selbst mit der gleichen Wolke eine kleine Lampe gebaut, die jedoch nicht auf WLED basierte sondern auf einem selbstgeschrieben Webserver weak-web222-led, der von außen erreichbar war, über eine kleine Webseite konnte man die aktuelle Farbe setzen.
Planung
Die passende Wolke habe ich schon letztes Jahr in einem 1 € Shop gefunden. LED Streifen habe ich eigentlich immer auf Lager, das sind die BTF Lightning WS2812B eco (gibt es bei Amazon und bei AliExpress) - die sind preiswert und tun ihren Dienst. Mikrocontroller habe ich ebenso immer da, hier ein wemos D1 mini, mit einem ESP8266 Chip, 4 MB Flash. Das reicht locker für WLED und bietet aufgrund des großen Flash Speichers auch später die Möglichkeit für OTA Updates.
Umsetzung
Zerlegen & Löten
Natürlich muss es nicht die gleiche Wolke sein, es kann auch eine andere Deko sein. Wichtig ist nur, dass das Plastik halbwegs durchsichtig ist, damit man die Beleuchtung auch sieht. Ideal sind welche, die bereits eine Beleuchtung innen haben.

Zuerst muss die aktuelle Beleuchtung entfernt werden, dazu kann das Batteriefach mit einem Schlitzschraubendreher und etwas sanfter Gewalt. Meist ist das auch einfach nur gesteckt, nichtmal geklebt.

Innen ist, wie erwartet, nicht viel drin. Eine LED die einen Farbwechsel macht, Widerstand, Schalter, Batteriefach - mehr nicht, alles sehr eng verbaut.
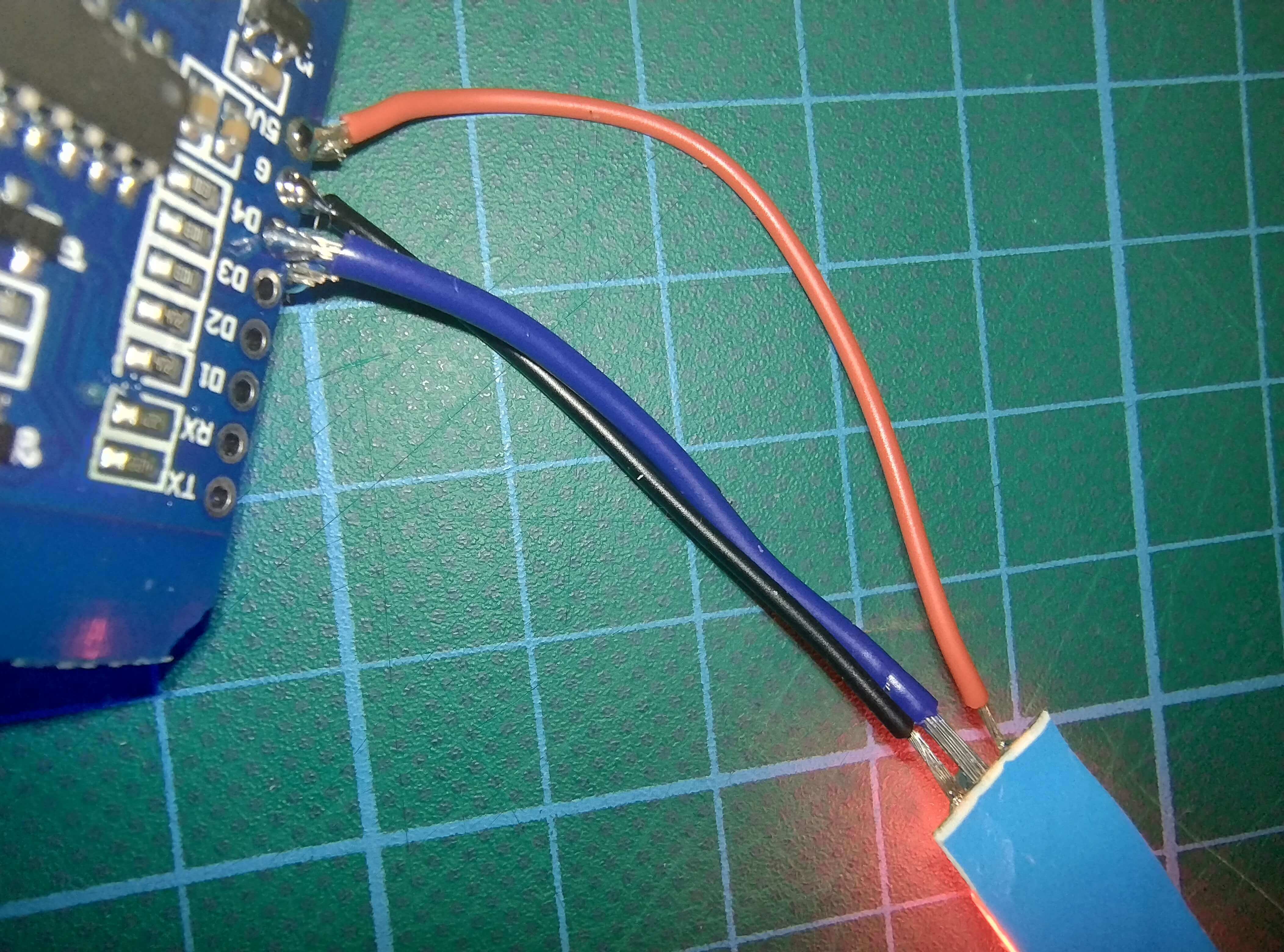
Jetzt wird einfach der Mikrocontroller genommen und mit einem Stück LED Strip verbunden. Für die Wolke reichten mir 7 LEDs, was auch vom Energiebedarf her ok ist, wenn der Strip direkt an den Mikrcontroller gelötet wird. Bitte auf die Richtung in den Strips achten, dafür sind da kleine Pfeile aufgedruckt, dann einfach 5V, GND, D4 (GPIO2) an den Strip löten.

Danach kann der Strip in der Wolke befestigt werden und alle Elektronik darin verborgen werden. Da das Batteriefach sich nicht mehr reindrücken ließ, habe ich die Öffnung mit Duct Tape verschlosse. Es sollte jetzt nur noch das USB Kabel rausgucken.
Flashen & Konfigurieren
Danach wird der Mikrocontroller mit WLED geflasht, das ist ein einfacher Prozess, denn WLED bietet ein Web-Flashtool an, dafür muss nur die Seite geöffnet werden, der Mikrocontroller per USB an den PC angeschlossen werden und die Seite erkennt den Mikrocontroller und bietet die Möglichkeit, WLED zu flashen. Im letzten Schritt wird sogar noch das WLAN konfiguriert, das ist wirklich einfach.
Jetzt kann das Webinterface von WLED aufgerufen werden. Entweder ist im Abschluss vom Flashen bereits die IP angezeigt worden oder es muss im Router nachgeschaut werden. Im Interface muss einmal oben auf Config geklickt werden, dann auf LED Preferences um dort
|
|
Weiter unten bei Defaults können noch einige Standards gesetzt werden, z.B. die Helligkeit oder ob nach Stromausfall die letzte Einstellung wiederhergestellt werden soll. Hier kann auch ein Preset als Standard gesetzt werden.
Am Ende unten auf Save klicken, dann ist die Wolke schon einsatzbereit.
In der Übersicht kann jetzt schon mal eine Vorlage angelegt werden, wie die Wolke sich normalerweise verhalten soll. Diese Vorlage kann dann auch als Default gesetzt werden, auf das die Wolke immer zurückkehrt, wenn sie neu eingeschaltet wird.
Als Test habe ich mal Regenbogen eingestellt:
Integration in Home Assistant
Die Integration in Home Assistant ist sehr einfach, es wird nur das WLED Integration hinzugefügt, dort die IP des Mikrocontrollers eingetragen und schon ist die Wolke in Home Assistant verfügbar. Die Integration wird aber meist so schnell von Home Assistant im Netz erkannt, dass sie möglicherweise bereits in der Benachrichtigungsleiste angezeigt wird.
Anwendungsideen
Es können beispielsweise Szenen erstellt werden, die die Wolke in verschiedenen Farben und Mustern leuchten lässt. Auch kann die Wolke in Automatisierungen eingebunden werden, z.B. kann die Wolke sich blau färben, wenn es draußen regnet, oder gelb bei Gewitter.
Der Szeneneditor zeigt direkt im Gerät an, wie die Szene aussehen wird, beim Speichern und Verlassen kehrt das Gerät automatisch zur Ausgangslage zurück, sehr praktisch!
Wolke als Timer
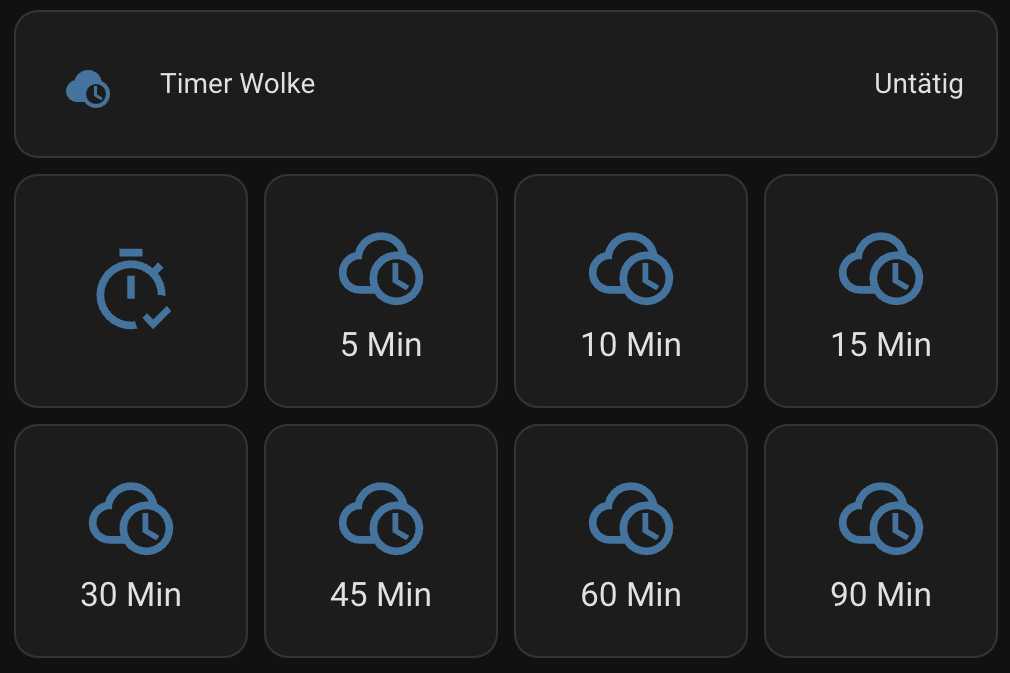
Ich verwende die Wolke hauptsächlich als Timer, für verschiedenes von Pizza im Ofen bis Waschmaschine fertig. Das könnte je nach dem natürlich selbst wieder automatisiert werden, wenn z.B. die Waschmaschine ein IoT Gerät wäre. In meinem Fall ist aber der Timer einfach ein Widget auf dem Dashboard mit verschiedenen Zeitvorgaben, die ich dann einfach per Klick starten kann.

Damit das funktioniert, muss in den Einstellungen unter Geräte und Dienste, Helfer ein neuer Helfer erstellt werden, der dann als Timer fungiert. Von da aus kann eine Automatisierung erstellt werden, die auf das Timer Event timer.finished reagiert.
|
|
Alert Amber ist eine Szene, die die Wolke orange färbt und dann den Effekt Breathe aktiviert, das ist ein langsames Auf- und Abdimmen. Das ist im Raum gut sichtbar aber nicht zu aufdringlich. Zusätzlich wird eine Benachrichtigung auf das Handy geschickt, dass der Timer abgelaufen ist.
|
|